文章
2024-02-24
数字花园的中文教程
总体概览
数字花园的建设分为三个部分:
第一:[[Obsidian]]及[[安装DigitalGarden插件]],作为本地的编辑器和上传工具,通过插件的设置可以直接变更后续发布的网站
第二:[[注册Github账户]],本地编辑的内容都会上传到Github仓库中,经由Github在其他部署网站的工具上发布
第三:部署网站,可以使用[[Vercel]]也可使用[[Netlify]],也可以同时使用,部署是自动化的,非常方便。我比较推荐后者。
一、入门的具体步骤
原地址 https://dg-docs.ole.dev/getting-started/01-getting-started/
安装obsidian及其插件
- 下载[[Obsidian]]
- 下载[[安装DigitalGarden插件]]
Github设置
- [[注册Github账户]]
- Fork仓库
- 原仓库地址 https://github.com/oleeskild/digitalgarden
- 注意Fork在右上角,浏览器的自动翻译会将其翻译为分支
- 为复制的仓库做好命名,建议使用纯字母和数字
- 原作者提到的仓库中的部署按钮无效,忽略即可
- 生成Token,Token可以让插件把本地的内容上传到你的Github仓库中
- https://github.com/settings/tokens/new?scopes=repo 点击这个页面
- Token的有效期建议使用设置无期限
部署网站
- 注册[[Vercel]]或[[Netlify]]后,根据浏览器的翻译,选择部署网站
- 授权可以选择全部仓库,或者你复制的仓库皆可
- 部署网站时只选择你复制的仓库
- 部署需要的时间比较短暂,等待即可,部署完成后会给你一个二级域名
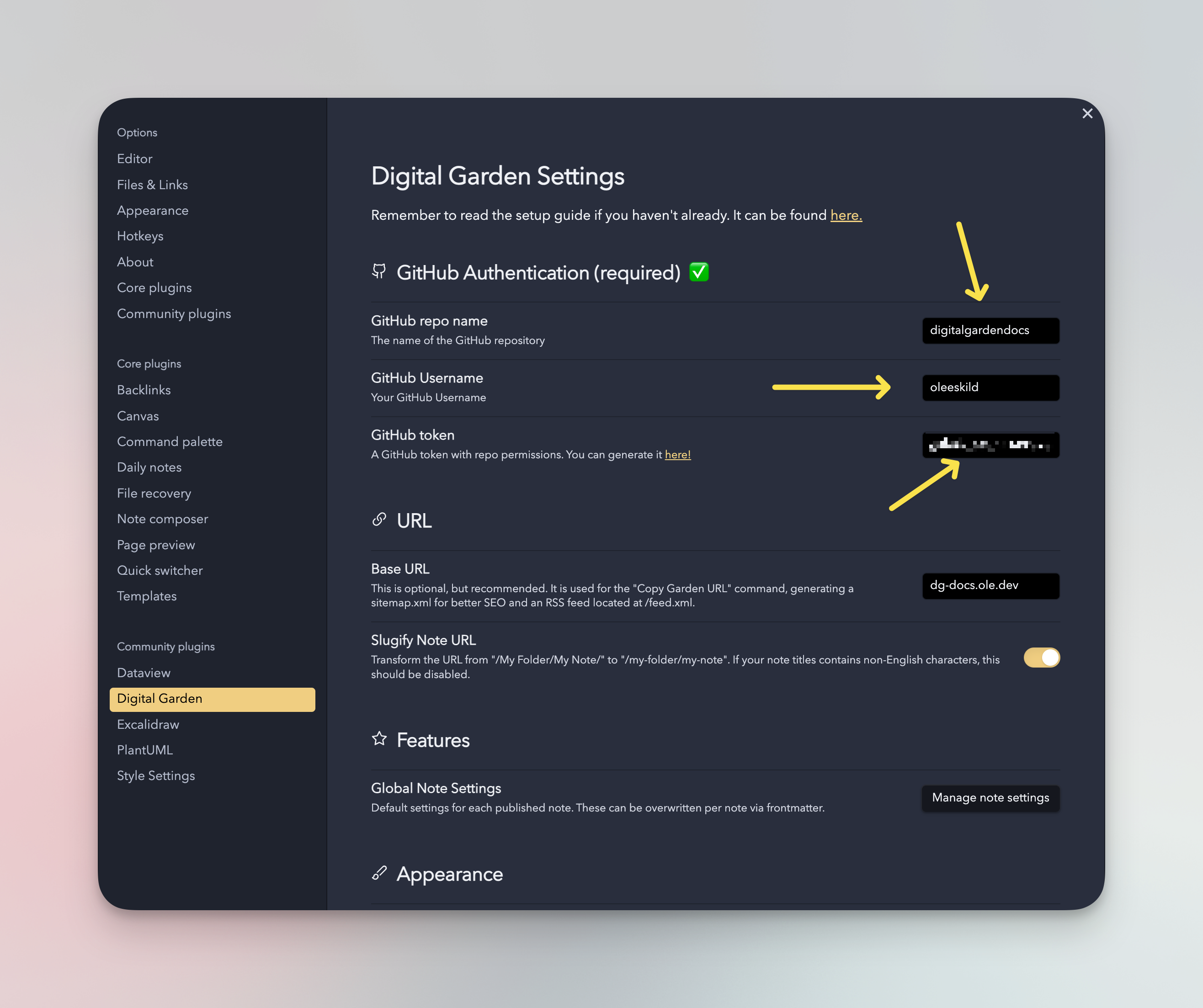
设置插件基本要素
- GitHub存储库的名称:填写你Fork仓库后的命名
- GitHub用户名
- GitHub令牌Token:
- 设置完成后,GitHub Authentication(required)字样后面会显示对勾

笔记的文件属性
dg-home: true 用于判断是否是主页,通常只有一个文件有这个属性
dg-publish: true 用于判断是否发布,称为“发布状态”,可以使用[[DigitalGarden插件的快捷键]]快速添加或删除发布状态,添加或修改发布状态并不会直接让文件发布到网站上
笔记的发布
可以使用快捷键快速发布,发布后过几分钟就会显示在你的网页上。